OPPORTUNITY
How might we build a scalable e-commerce platform that serves 152 countries, 29 languages, and generates $19.2bn annually?
SOLUTION
As a market validation workstream lead, I developed and executed a six-month strategy of rigorous research and testing across the top 10 MVP markets.
OUTCOME
Market insights have helped the business to make informed decisions on the MVP backlog, product roadmap, and build the product with customer needs in mind.
Discovery
"How might we build a scalable e-commerce platform?"
To truly understand the challenge, I held semi-structured interviews with the Product Manager and Design Leads. My key questions were: "What are the key assumptions behind our current designs?", “What forms the core of our e-commerce platform?”, “Who is our target users?”. I consolidated my learnings in the form of three key objectives for our team to focus on:
- 1. Understand local business and customers key needs and pains
- 2. Stress test end-to-end ordering journey
- 3. Build relationships with the markets and customers for continuous support.
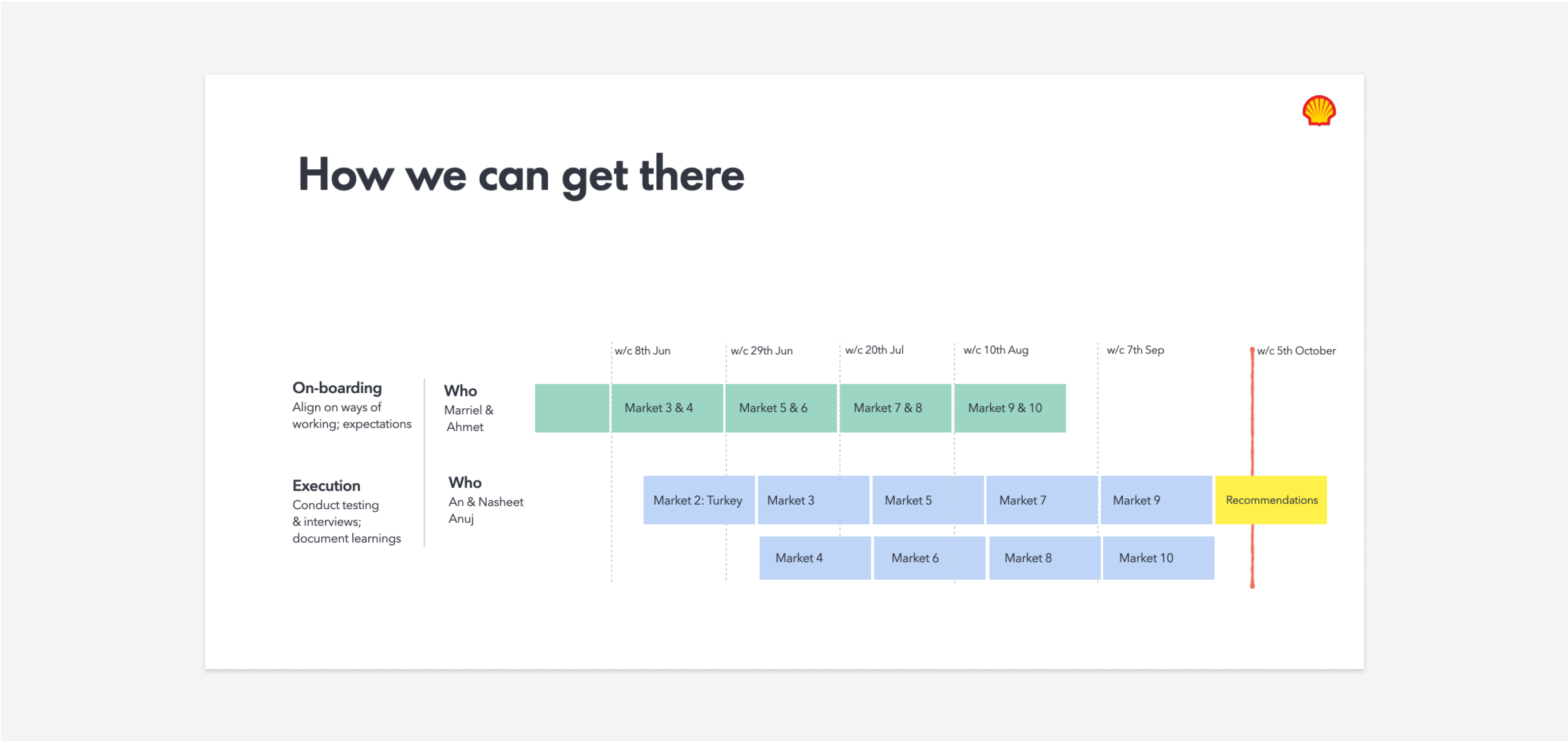
I then created a six-month strategy of rigorous interviews and usability testing sessions with customers and internal users in each market. I’ve managed to convince business stakeholders for an additional budget to form a team of two dedicated people to execute this workstream.
MY ROLE
- Testing strategy
- Usability testing
- Sharing outcomes to different teams
- Building relationship with customers
- Coaching teams
- Setting systematic ways of working
PROCESS FOLLOWED
- Discovery
- Hypothesis
- Testing
- Insights
- Iteration
- Outcome
From strategy to execution
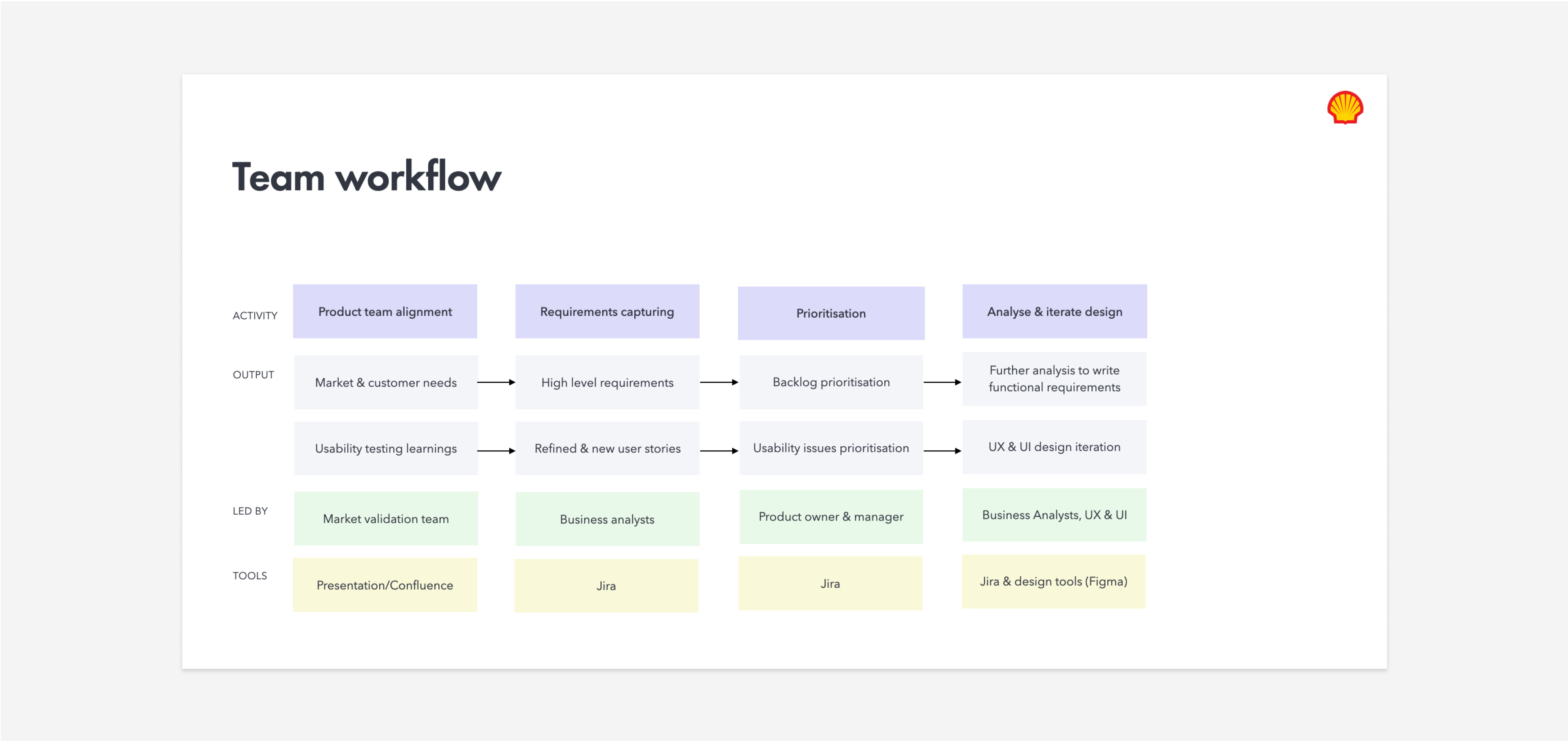
To ensure rigor, credibility, and consistency in our approach,
I wrote discussion guides and test scripts for my team members to use for reference. I engaged with the product team members to ensure I frame the questions that will uncover valuable insights for developers, designers and business. Lastly, I set broader team governance, process, and structure across 20+ team members from different disciplines.
Key hypothesis
I then formed a key hypothesis for usability testing sessions, which was based on our belief that customers will be able to go through end-to-end ordering journeys with ease regardless of their skill level. We are right if 80% of customers can go through the key steps in the journey without crucial errors.
To test this hypothesis, I've picked a diverse group of eight customers in each market to conduct usability testing sessions. With the translator’s help, I focused on capturing customers’ behaviours, customers’ completion of the tasks, and their emotional reaction to the new interface.
Testing
Our riskiest assumption behind the new design was that the customers would understand that a ‘Global locations bar’ filters the list of products they can order - a change to a more dynamic way of ordering products compared to a linear ordering journey in the current system.
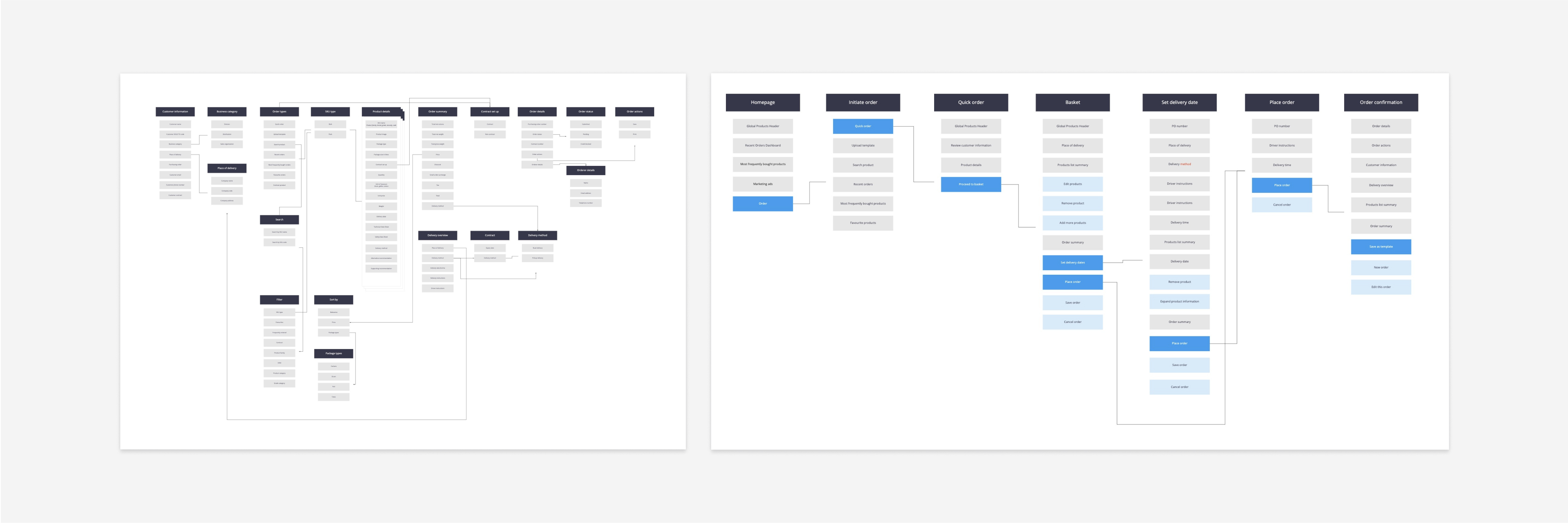
I’ve built the product Site map and Information Architecture to flash out the differences between old and new designs. These artefacts also helped the product team to see the overall complexity and interconnectedness of different components that we were testing.
Linear ordering process on the current platform vs a more dynamic one in a re-designed version.
Insights
I packaged all the learnings in the form of ‘Market research outcomes’ reports to share market insights with the product and leadership team on a monhtly basis. We discussed our learnings in detail to assess which components work at scale, require re-work and require customisation.
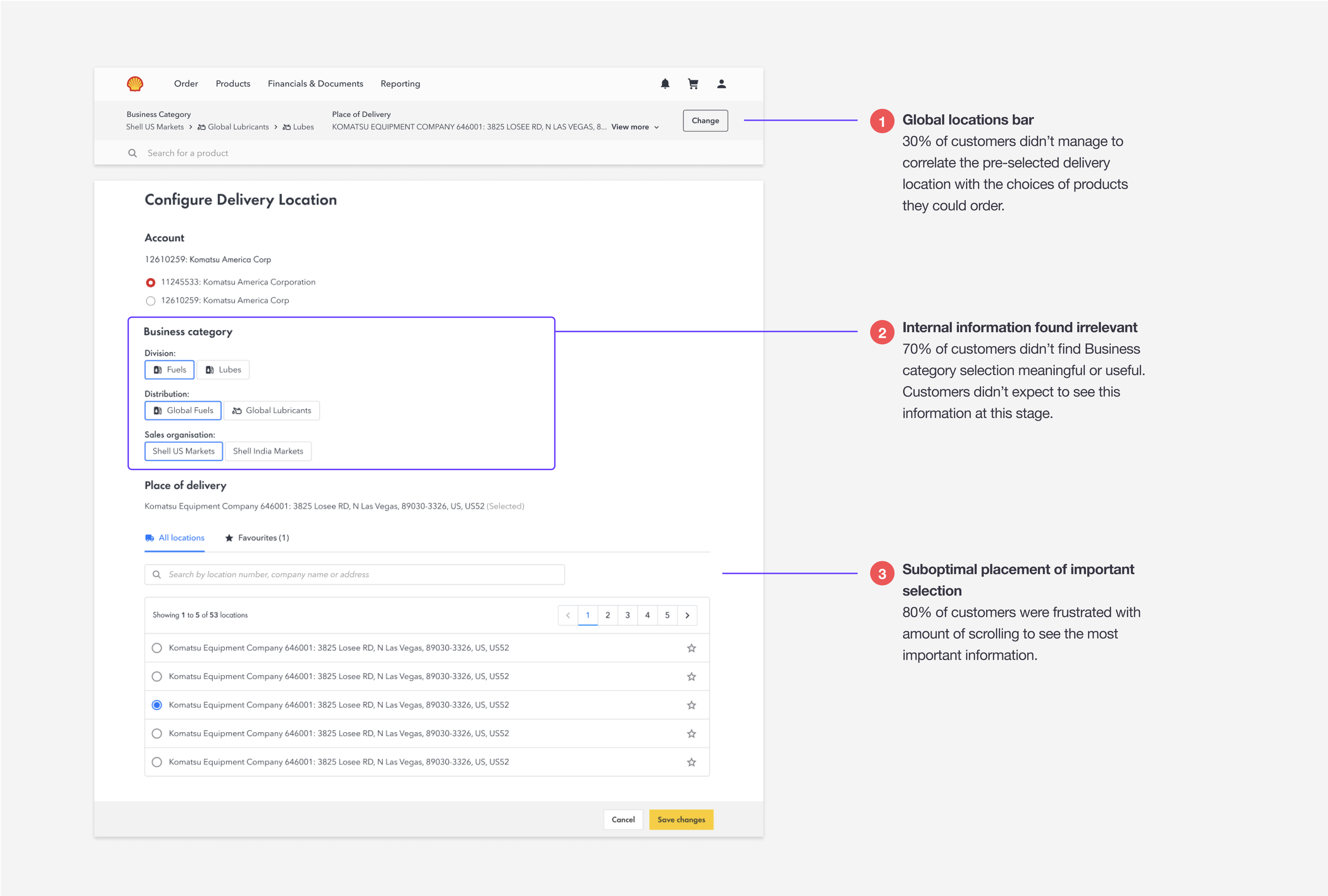
Our riskiest assumption proved to be wrong: 30% of customers failed to understand the Global locations bar. The costs of not addressing this insight is higher cost to serve and potential loss of sales. We’ve also uncovered that the following steps where customers change their ‘Delivery address’ contained many irrelavant internal information that confused the customers.
Key highlights of the usability testing learnings.
Iterations
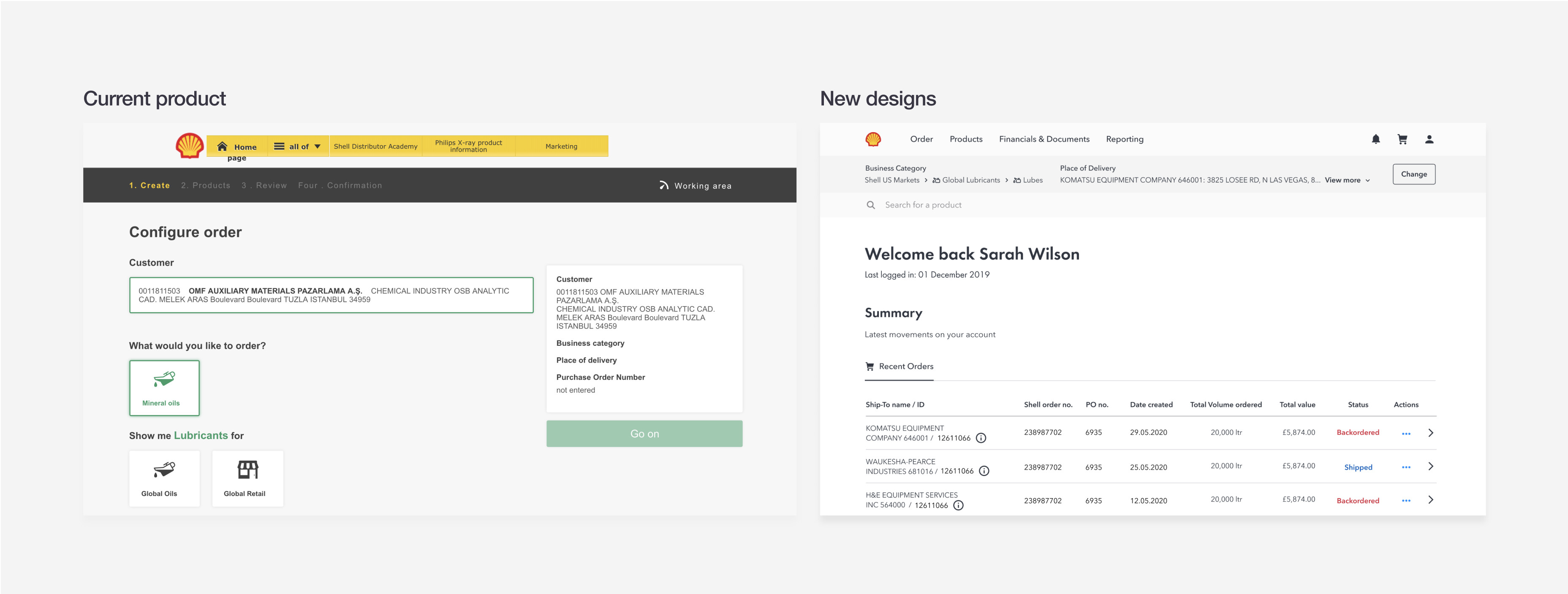
Armed with customer insights, I recommended the design team make the ‘Global locations bar’ more prominent: e.g. by introducing tooltips that remind customers to check the delivery address before placing orders. I further explored different visual treatments and notifications for the ‘Global locations bar’. As a result, the re-designed Global location bar was understood by more than 90% of the customers in the remaining countries.
New designs incorporated usability testing learnings.
Outcome
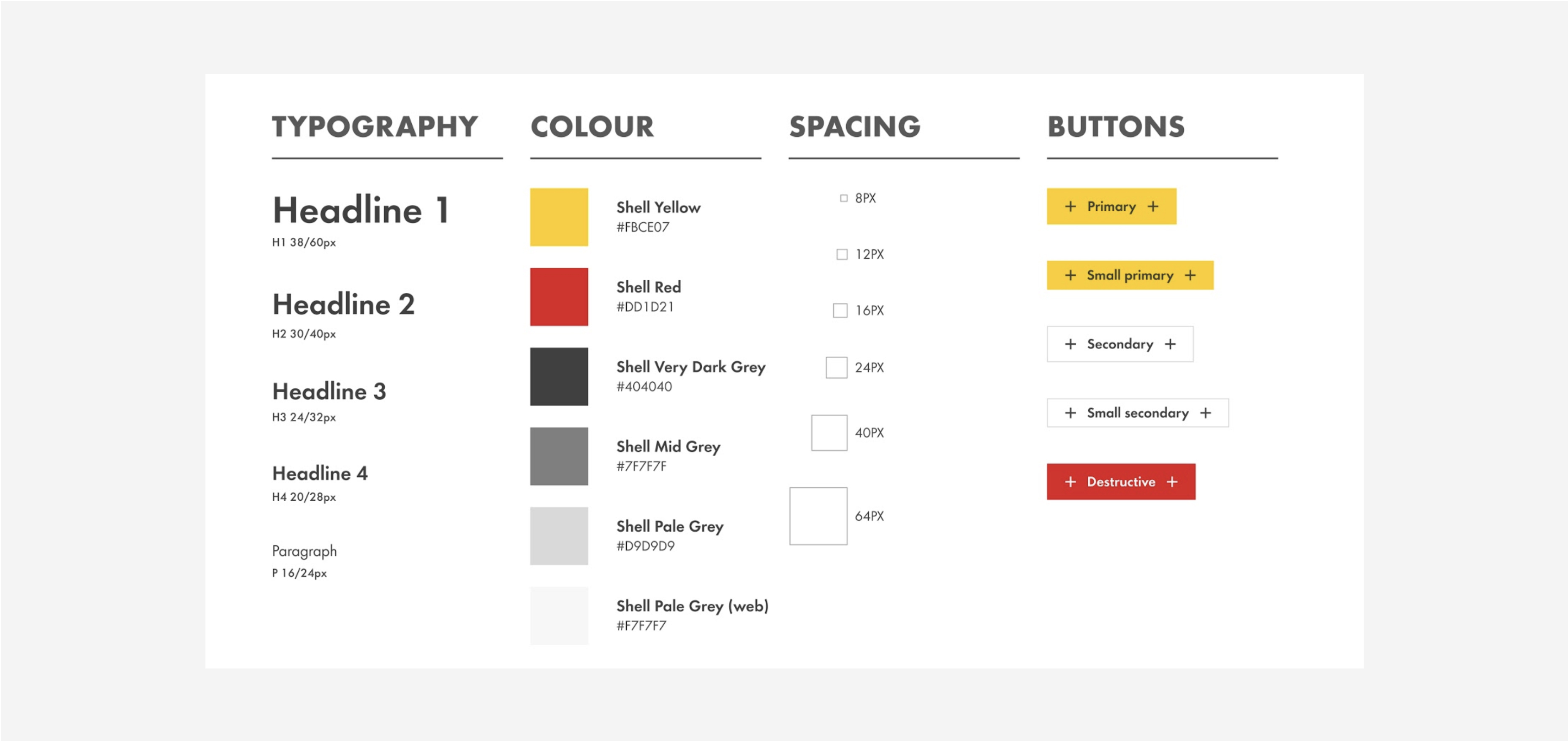
Testing early and often approach has helped the product team de-risk development, build a scalable design system with confidence, and helped the team to focus on the areas that mattered the most to the customers. Wider business stakeholders learnt about the process and value of testing, and ultimately became true champions of the design-driven development across the whole organisation.
Trialled and tested scalable design system.
My key learning
I’ve learnt the most effective way of convincing wider stakeholders in the value of design is through a clear demonstration of the tangible outcomes, translating design jargon into the business language and taking stakeholders step-by-step along the journey.